「六本木未来大学」第16回「中村勇吾さん、 デジタル世代のクラフツマンシップって何ですか?」講義レポート【前編】

第16回 講義レポート 前編 「中村勇吾さん、デジタル世代のクラフツマンシップって何ですか?」
Webやスマートフォンアプリ、映像など、オンスクリーンメディアで幅広くデザイン、ディレクションを手掛けるthaの中村勇吾さん。常に期待と驚きを与え続ける、そのクリエイティブは、どんな思考、思想から生まれているのでしょうか。画面の中の世界の捉え方、現在のオンスクリーンメディアの流れのなかで感じていることなどを通じて、中村さんの「クラフツマンシップ」が垣間見える、そんな講義になりました。2018年2月6日(火)に行われた、授業の様子をお届けします。

画面の中にあるオブジェクトの質感をいかに表現するか。
今回、中村さんが用意してくれたのは、まさに"大学の講義"。規格外の驚きを与えるものをつくり続けてきた中村さんらしい発想に、受講者たちからは「そうきたか」という笑いがこぼれます。
「六本木未来"大学"なので、僕が実際に大学の講義でやっているようなことを話しても、おもしろいんじゃないかと思ったんです。そこで今日は多摩美術大学の授業の内容を、ちょっと六本木未来大学っぽくアレンジしてきました(笑)。"そんなことわかっているよ"というような話もあるかもしれませんが、初心に返って再確認する場にしてもらえたらと思います」
モニターには白と黒が上下にレイアウトされ、その色の境目をマウスで触れると水のように波打つ作品、フォントにポインタを合わせるとプルプルと文字が揺れる「モリサワフォントパーク」など、中村さんの過去作が映し出されます。ここで提示したかったのは、"画面の中にある質感"。自身が、ものづくりでテーマにしていることのひとつでもあります。

「画面の中にある、さまざまなオブジェクトの質感をどうデザインするかは、常に考えているところです。インタラクティブなものをつくるなかで、自然とそういった方向に向いていきました。では、そもそも"画面の中に質感を感じる"とはいったいどういうことなんだろう。まずは、そこから考えてみたいと思います。読んで字のごとく、質感とは人が知覚する"質"の"感じ"。質というのは対象の性質や本質であり、それ自体は目には見えないものですよね」

そして、水やステンレス、霧がかった風景などの写真を参考にしながら、目には見えない質を人が感じるのはなぜかを紐解いていきます。
「たとえば、画面にプロジェクションされたこの写真を見れば、水だな、とわかるじゃないですか。表面がゆるやかに波打っているような模様や、周りの世界が反射しているようなレイアウトが表面的に現れていることで、これを見た人は水のような質を感じる。それが、人が質感を感じる基本だと思うんです。つまり、人は"質そのもの"を見ることはできないが、その質が生み出す"現象"を見ることで質を感じている、ということですね」

さらに、ジョッキに注がれたビールの画像、ハンバーグにかけたソースが弾ける瞬間の写真などを例に、現象のなかにある"動"的な見えの役割へと続きます。
「広告業界などでよく聞く言葉で、いわゆる"シズル感"というものがありますよね。ひと言で言うと、おいしそうな感じ、よだれジュルジュル感みたいなことですが(笑)、それが転じて生き生きとした感じ、臨場感という意味合いで使われます。ビールならジョッキに水滴状の霜が付着している現象を見ることで、ジョッキの中のビールはさぞ冷たいんだろうなということを感じる。熱い鉄板の上でソースが弾ける瞬間の写真を見て、鉄板やその上のハンバーグはさぞアツアツなんだろうなと想像できる。こういった典型的なシズル表現に見られるように、対象の質感を表現するには、その"静的な見え"を単純に描写するだけでは足りない場合が多く、対象のふるまいや環境とのインタラクションといった"動的な現象"を内包することで、そのもの本来の生き生きとした質感を表現することができるんだと思います」
これらの質感表現は、「プログラミング表現にも通じる」と中村さんは言います。
「僕がつくっているようなインタラクティブなものでも、同じようなことが言えます。たとえば、画面を動かすアルゴリズム自体を人が直接見ることはできないけれども、それが引き起こす動き、ふるまいといった現象によって、画面の奥に潜むアルゴリズムやルールを何となく見る側の人が感知することができる。そういう構図だと思うんです。逆に、つくる側から言えば、質感がもたらす現象って何だろうと、とことん考えて動的な表現に落としていく。そうすることで、見えない質を見える現象に翻訳することができるのではないかと思います」
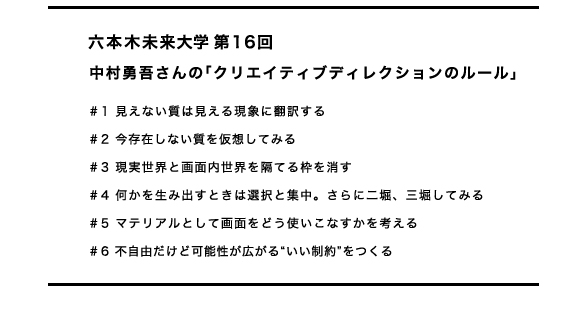
【クリエイティブディレクションのルール#1】
見えない質は見える現象に翻訳する
"仮にそう想う"ものを画面の中にはつくれる。
質感の表現は、ある種の共通認識や知識のもとに成立するもの。水の例でいえば、あの画面を水だとわかる人は、あらかじめ「水とはどういうものか?」という経験や知識を持っていることが必要です。ただし、人が質感を感じるものは、必ずしも"現実そのもの"の描写である必要はないと言います。
「たとえば宮崎駿のアニメーションは、現実そのままの動きをただ描写するだけでなく、誇張したり、抽象化したりすることで、その対象の本質をより明快に表現することをやってきた。さらに後期の作品になると、現実には存在しない質を勝手につくって、勝手に表現するようなことをやっている。つまり、画面上の質は、"仮想"できるということ。"仮にそう想う"っていうことだから、現実にはなくても自分が知っている世の中のルールや理を組み合わせて、こういうことかとみんなが了解すれば成立するんですよね。画面の中においては、"そういう質"として理解してもらうことができるんです」
「仮想の質感」は見る側が文脈を理解できるものであること。
また、共通認識を持てる場合でも、現実にはないものを表現するためには、見る側に文脈を理解してもらうことが必要になります。
「まったく見たこともない現象、理解の手掛かりが何もない現象をいきなり提示しても、人はそのつながりがわからない。みんながすでに見知っている現象同士をいかに組み合わせたり、変形させたりすることで、既知の現象を土台とした新しい質感をつくっていくか、ということだと思います。たとえば、宮崎駿の『崖の上のポニョ』のあるシーンでは、魚のヌメヌメとした流星形と、波の滑なめらかな曲線の類似性みたいなものを生かして、荒れ狂う波を魚の姿形で描いている場面があるんです。その表現も、みんなが見知っている現象を組み合わせた新しい"仮想の質感"と言えますよね」
ただ、例外はもちろんあると言います。たとえば、アニメなどで多くの人が目にしている"ビーム"の表現。これもみんなが何となく理解している仮想の質感ではありますが、現実の経験や知識に根差したものではありません。
「僕が印象に残っているのはマンガの『AKIRA』なんですけど、超能力者がガッと念じると彼を中心に球体状の重力場のようなものが生まれ、それが床や天井をメラメラと押し潰して、球面状の跡がつく、みたいなシーンがあるじゃないですか。あと、『宇宙戦艦ヤマト』とかでビームが敵の艦を直撃すると、当たったところでビームの塊が高圧洗浄水みたいに弾けるとか。光線なのか、何らかの光る流動体なのか、よくわからないですよね。みんな何となく納得しちゃっているけど、よく考えたら僕らは現実の何を参照して、あの仮想の球体やビームを理解しているのだろうって。よくわからないきっかけから、現実にない質感をみんなが共通認識として感じることができるって不思議じゃないですか。これって真面目に考えはじめるとおもしろい現象だなって思うんです。質感表現だけでも、いろんな広がりがありますよね」
【クリエイティブディレクションのルール#2】
今存在しない質を仮想してみる

スキュアモーフィックデザインからフラットデザインへ
ここからは少し視点を変えて、パソコン、スマートフォンの話へ。UIにおける質感表現を通して、デジタル時代が向かおうとしている、今が透けて見えてきます。
「たとえば、MacintoshのOSは画面全体に"デスクトップ"と呼ばれる世界があって、ゴミ箱だとか、フォルダーだとかに見立てたアイコン状のオブジェクトがありますよね。ひと昔前のiBookアプリだと、これでもか、というくらい木目や陰影をつけたブックシェルフに本が並んでいたり。こういったリアリスティックな表現を多用したデザインスタイルは、その筋では"スキュアモーフィックデザイン"とか呼ばれますが、なぜ、Appleはそこをあんなにがんばってやっていたのか。それは単純に、ユーザーにOS画面の中の現実感をより生き生きと感じてほしいと思っていたんじゃないかと思うんです。そうすることで、"デスクトップ"というメタファーをより直感的に理解し、操作の手がかりを掴みやすくさせる。つまり、コンピューターの内部、という馴染みのないものの外観を、無理やり馴染みのあるものになぞらえて理解を促進する、ということなんですね」

ただ、スマートフォンが主流になって以降、UIのデザインスタイルの流れは変化。インターフェイスの各要素を現実の事物に似せて装飾する「スキュアモーフィックデザイン」から、単純に平坦な面として表現する「フラットデザイン」へと、グラフィックスタイルは移行していったと言います。
「ここで大切なのは、単なるグラフィックスタイルだけの話ではなく、そもそもの"画面"の捉え方自体が変わったのではないか、ということなんです。スキュアモーフィックデザインの頃は"画面というのは現実とは隔離された別世界ですよ"という見立てだったと思うんですけど、フラットデザインは"画面は実際に僕がいるこの世界と地続きの世界、あるいは画面がのっかっているプロダクトと連続したサーフェス(面)ですよ"という見立てになっている。ガラスや鉄のサーフェスと違って、"スクリーン"という新しい素材、アップデータブルな表皮です、という捉え方ですね。全体の面の一部、プロダクトのなかで連続した一部分 ──つまり、現実世界と画面内世界の連続性が意識され始めたことが、フラットデザインというグラフィックスタイルと関係しているのではないかと思います」

世界に広がっているのは"枠を消したい"気持ち。
その流れを中村さんは、「現実世界と画面内世界を区切る、枠を消していきたい気持ち」と表現します。
「今、その"枠を消したい"みたいな気持ちが、いろんな分野でシンクロしていますよね。プロダクトデザインとしては、iPhone Xなんかがそうです。スマートフォンはもう"画面という物質"にしたいので、できるだけ画面周囲のベゼルはないほうがいい、あるとしてもプロダクト形態と連続性があるように同じ幅で統一したいというような考え方になっていると思います」
パソコン、スマートフォンだけでなく、プロジェクションマッピングやミックスド・リアリティが支持されるようになったのも、"枠を消したい気持ち"のひとつだと言います。
「プロジェクションマッピングの典型的なパターンとして、実際の建築物や空間のなかに現実ではあり得ない映像的な現象が重ねられる、というものがありますが、これも実世界と画面内世界をシームレスに接続したい気持ちの表れですよね。僕らが触っている机の手触り、ガラスの手触りとかっていう現実空間の質と、映像の中の仮想的な質がどんどんつながっていくというようなことが、いろんな分野で試されている。じゃあ、そのなかでどんな画面のデザインがあり得るか、というのが今のオンスクリーンメディアのお題です」

現実世界と画面内世界のこれからの関係性。
現時点で、そのお題へのアプローチはふたつあると言います。ひとつは「現実世界のなかに、画面内世界を導入して、それを異化していく」こと。
「それこそ、プロジェクションマッピングなんかはわかりやすい例ですけど、現実空間に仮想のすごくフレキシブルな質みたいなものを重ね合わせて、見たことのない現象をつくっていくというアプローチ。ただ、その瞬間は"すげえ"とびっくりして、見ているほうも楽しいんですけど、"もうそろそろびっくりし疲れたよ"っていうのはあるかなと思っています」
そして、もうひとつのアプローチは「画面内空間を、現実の世界になじませていこう」という逆方向の発想。
「ひとつ目のアプローチとは違って、地味すぎてあまり目立たないのですが、現実と画面を地続き化させようという考え方。これまで"画面"は現実と遊離した特別な枠に収まっていたんですが、もっと画面と現実をシームレスにデザインしていこうということです。先にお話したフラットデザインもそうですし、最近だとスマートスピーカーもそう。たとえばAppleのHomePodなども、基本的にはプロダクトとして、いい感じのモノ感のあるデザインをしているんだけれども、ワンアクセント、デジタル的、画面的な要素が入っていますよね。アップデータブルな素材として、ディスプレイのようなものが使われていたりするじゃないですか。画面的な表皮が、プロダクトとすごくシームレスにデザインされている。そういうアプローチは、これからどんどん洗練されていくんだろうなと思います」
【クリエイティブディレクションのルール#3】
現実世界と画面内世界を隔てる枠を消す
【information】
「中村勇吾さんの講義を復習してみよう」六本木未来大学アフタークラス
【講師】横石崇(「TOKYO WORK DESIGN WEEK」発起人/オーガナイザー。&Co.Ltd代表取締役)
【開催日】2018年3月14日(水)
【時間】19:00〜21:00(予定)
【参加費】2,000円
【受付】お申し込みはこちらから※外部サイトへリンクします
【場所】東京ミッドタウン・デザインハブ(ミッドタウン・タワー5F/東京都港区赤坂9-7-1)
>六本木未来大学特設ページはこちら
RELATED ARTICLE関連記事